Pomodoer

Overview
when:
February 2021
Objective:
Make a tool that uses the Pomodoro technique (a techinqie where you study in 25 minute increments with 5 minute breaks in between) to help students studying together remotely stay on track.
my motivations:
I wanted to get practice using React and coding with JS.
technologies:
React, Node.js, websockets
Where can I see this?
This website and Github.
Current solutions:
There are other apps based on the Pomodoro technique with timers and to-do lists, but none of them were had interfaces where you and your friends could be on the same timer and share the same to-do list.
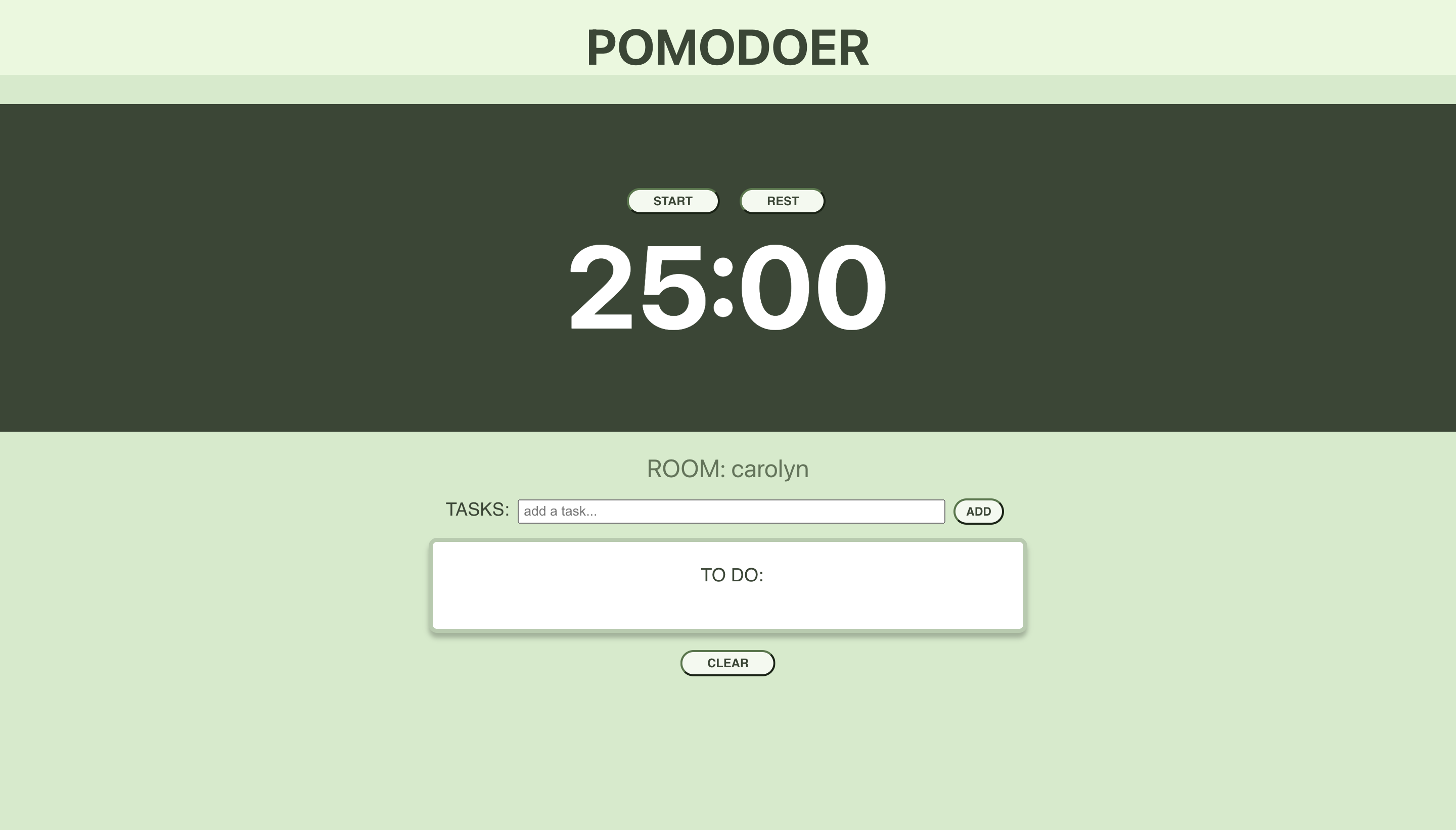
The final product:
A web app that lets people join rooms with their friends where they can set communal to-dos and work on the same timer.
Building the frontend with React
Getting started on this project was probably the hardest part for me. Even though I had taken intro to coding at school, actually making something was a lot more daunting than writing algorithms and solving pset problems with code. I had no idea how to set up my development environment or do anything practical. Additionally, I had also only been learning React for two weeks at this point, and wasn't very familiar with the framework.
After lots and lots of Googling and some help from the mentors at my first hackathon, I managed to install everything I needed and find React tutorials that helped strengthen my understanding of the framework. A week later, I had a working timer and to-do list.
Using websockets and Node.js to implement rooms
To make Pomodoer different from websites and apps that were available at the time, I set up rooms using websockets, specifically Socket.io. To set up websockets, I also needed a server. I decided to use Node.js because it seemed like the most popular one.
The hardest part of integrating the server with my frontend was syncing the frontend display for all users in the same room. To do so, I had to move all of the calculations and storage that I was doing in my React app to a database on the server. This way, when someone new joined an existing room all I had to do was find the information associated with that room and send it to their browser. Although having a database hosted on my server isn't sustainable (because if the server goes down I lose all my data), I decided to move on because I wanted to work on other projects.